
スタッフブログ
2019年9月13日 Tumblrのテーマを自作する Part 1

Amyです。今回から「Tumblr」というサイトのテーマを自作するプロセスを数回に分けて綴っていこうかと思います。
Tumblrとは
https://www.tumblr.com/
テキストや画像を初めとして動画やアニメーション、音楽などをドロップで簡単に投稿できるミニブログコンテンツ。自分だけのポートフォリオを作るのに最適な場です。
リブログを使い、自分のお気に入りでまとめブログにも使用することも出来ます。テーマのカスタマイズも幅広く、多くのテーマが配信されています。
個人的に趣味でお世話になっているTumblr。ブログサービスは沢山ありますが、投稿画面が感覚的かつシンプルで分かりやすく、ここ5年程愛用させてしています。
様々なテーマが有料/無料問わず多くありますが、やはり使い続けていると100%自分が使いやすく、自分だけのテーマが欲しくなってくる…。今回は、自分のお気に入りのテーマテンプレートを作るべく挑戦を始めました!
テンプレート制作の流れ
まず、テンプレートを作成するにあたり、実装までの予定を設定します。基本的な順序や作業は一般的なサイトの制作と変わりません。
以下の手順で進めていこうと思います。
①プランニング
②デザイン
③コーディング
今回の記事では制作への第一歩、①プランニングについて綴っていきたいと思います。
1用途、デザインなどの方向性を決める
制作に入る前に「どういったものにしたいか」を決める必要があります。この過程をしっかり決めることで、クライアントと制作者の認識の差を無くし、クライアントの思った通りのテーマやホームページを作り上げることが出来ます。
今回クライアントは自分です。少し特殊ですが自分と自分で対談しつつ、今回以下となりました。
・PC(パソコン)/SP(スマホ)のレスポンシブ
・基本画像とテキストを中心に使用する予定(半々ぐらい?どちらも大事にしたい)
・PC版ではhoverアクションでタグ等が見られるようにしたい
・画像の拡大処理はモーダルが良い(SP版はピンチアウト)
・画面構成はごちゃごちゃとせず、かつ様々なデバイスに対応して欲しい
・タグ一覧は欲しい
・固定ページも欲しい
・基礎的なカスタマイズ性は欲しい
(色変更、画像の最大枚数とサムネ画像のサイズ変更、フォントファミリー)
基本が画像とテキストですが、もちろん他の要素が入ってきてもおかしくないようにしなければなりません。また、PC/SPのレスポンシブはweb業界では最早必須と言っても良いでしょう。
今回鬼門となるのは、「PC版でのhoverアクション」をSP版ではどう落とし込むか、となりそうです。
2 構成案の制作
次に行うのは構成案の制作です。トップページに始まり、何のページが必要か。それぞれにどんな要素が必要になるかの洗い出しを行います。
この作業でこの案件がどれほどの規模になるかの予想が明確になります。
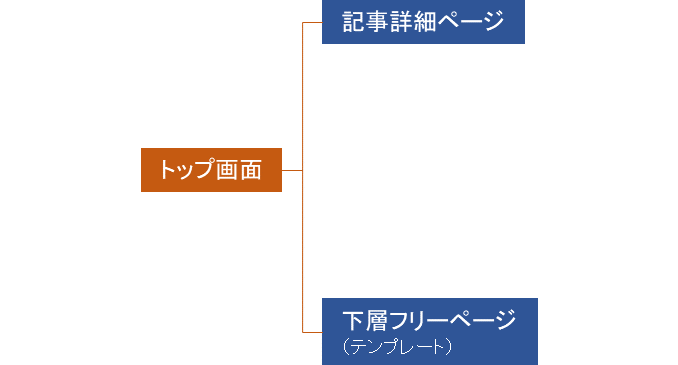
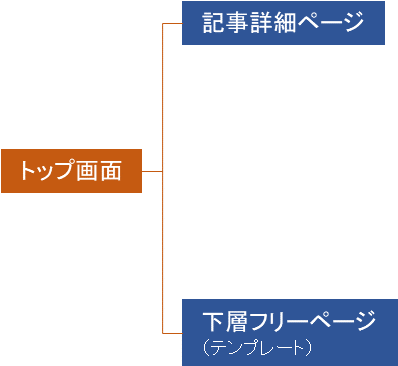
まず、Tumblrで必要となるページですが、大きく分けて以下の3ページが必要となります。


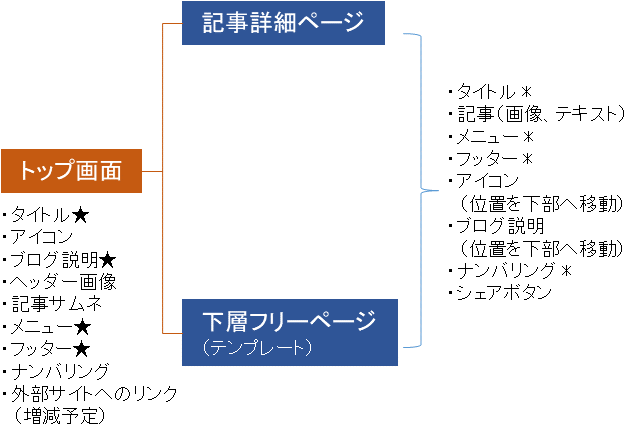
1 トップ画面の構成
2 記事ページの構成
3 他 下層ページの構成(テンプレートページ)
3のページは、ユーザーが自由に作れるフリーページのことです。
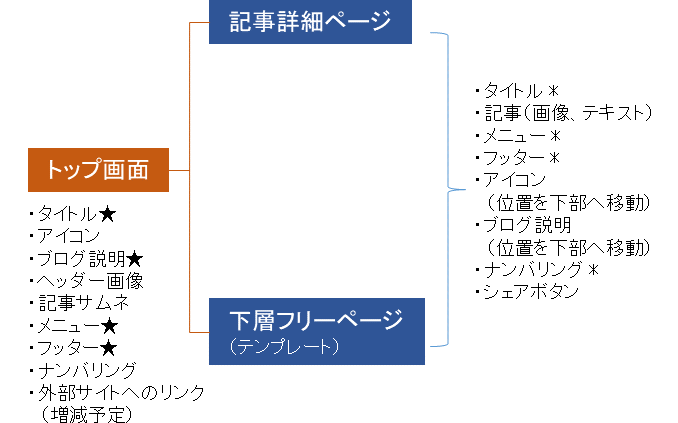
★が付いているものは、テーマ使用者によって内容量が変動する可能性が高いコンテンツです。
*が付いているものは、テーマ内共通パーツです。これら共通パーツの明記はコーディング時の目安となりますので、実際複数のチームで行う場合は共有しながら決定していきます。


1 トップ画面の構成
・タイトル★
・アイコン
・ブログ説明★
・ヘッダー画像
・記事サムネ
・メニュー★
・フッター★
・ナンバリング
・外部サイトへのリンク(増減予定)
2 記事ページの構成
・タイトル*
・記事(画像、テキスト)
・メニュー*
・フッター*
・アイコン(位置を下部へ移動)
・ブログ説明(位置を下部へ移動)
・ナンバリング*
・シェアボタン
3 他下層ページの構成
2とほぼ同じ
今回は、制作の大まかな流れから構成案制作のお話ししました。
次回はUIデザインのお話になります。
part 2はこちら

この記事を書いた人
Amy
デザイナー / イラストレーター
