
STAFF BLOG スタッフブログ
index2025年1月27日ChatGPT活用術!私の実践例とおすすめ【ビジネスから日常まで】

最近話題のAIツール「ChatGPT」、もう使っていますか?
驚くほど便利で、多様なシーンで活用できるこのツールですが、「具体的にどう使えばいいの?」と迷っている方も多いはず。私自身、ビジネスの効率化や日常のちょっとした疑問解決にChatGPTをフル活用しており、「とても便利で、作業の時短に大いに役立つ」と感じています。
この記事では、私が実際にChatGPTをどのように使っているか、実践例をビジネスシーンからプライベートな場面まで幅広くご紹介します。また おすすめの使い方や、「こんな使い方も出来るんだ!」と驚くような応用例も併せて解説致します。
「ChatGPTを使ってみたい!」と思っているあなたの参考になれば幸いです。
実は上記イントロダクションの文章の大枠は、ChatGPTに考えてもらいました!
長時間かかるブログ執筆作業も、ChatGPTを活用すれば短時間で文章を作成出来てしまいます。大変便利ですね!
次に、具体的な使い方についてご紹介いたします。
ChatGPTの使い方
まずはブログのイントロダクション文章を作成した例を参考に、具体的な使い方についてご紹介いたします。
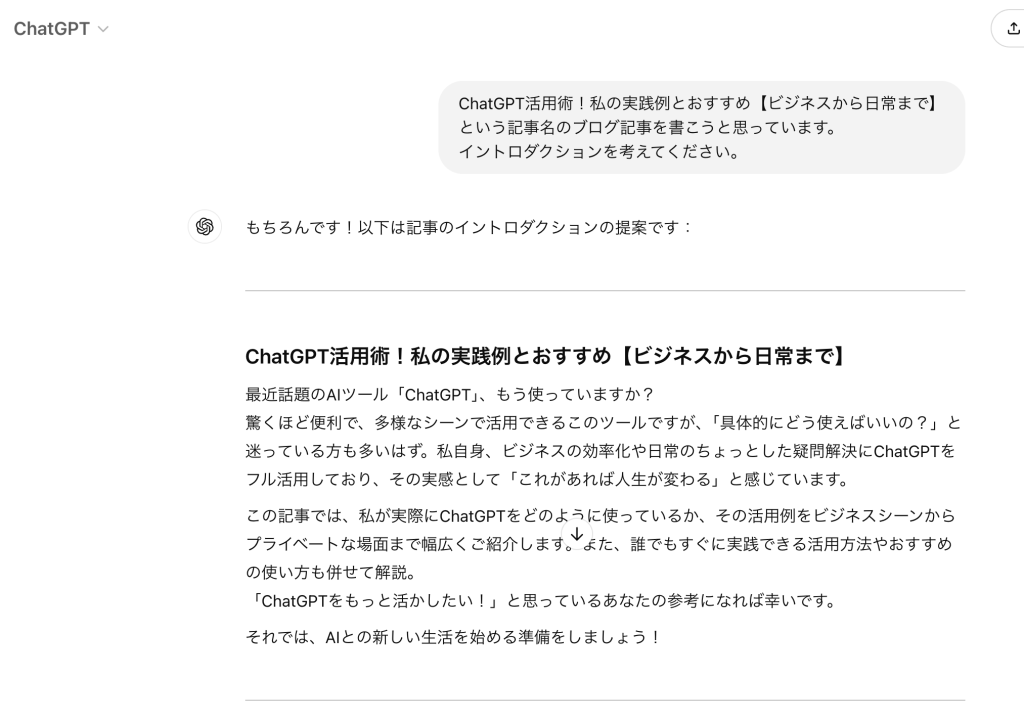
1)ChatGPTに要件を入力する
ChatGPTにログイン後、画面下の枠内に質問したい内容(要件)を入力します。具体的な内容だと、より良いです。

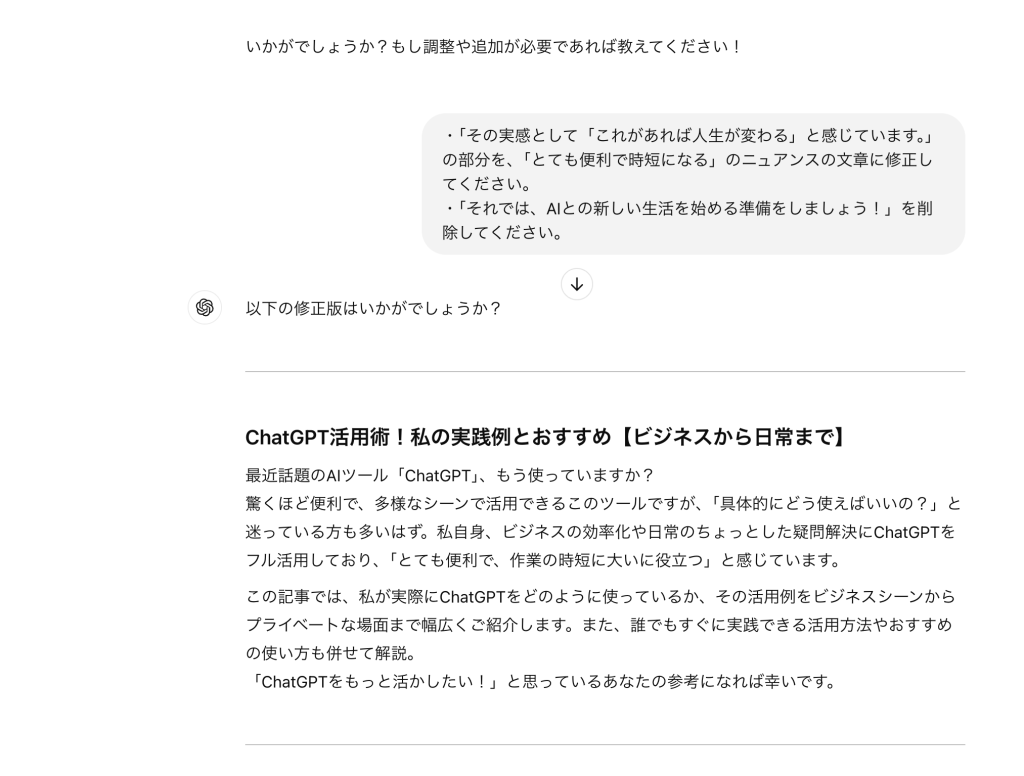
2)修正・要件を追加する
ChatGPTの回答を確認し、修正したい項目や要件を追加して、より自分の欲しい回答に近づけていきましょう。
画像の参考例では、修正したい項目を伝えてChatGPTに修正依頼しています。
修正例が気に入らなかったら再修正を依頼してみましょう。
また、この回答以外にも別パターンも見たいという時は、複数パターンを挙げるよう依頼するとより便利&スムーズでおすすめです。
大枠の文章が完成したら、その後に手動で適宜修正しましょう。

参考例では、たった2つの質問で、ブログのイントロダクション文章の大枠が作成出来てしまいました!
とはいえ、ブログ記事はオリジナリティが大事なので、記事全部をChatGPTの回答にすることはNGです。あくまで一部のみ利用することを心がけ、その後に手動で適宜 修正することをおすすめ致します。
ChatGPT活用術:実践例
次に、私が普段よく実践しているChatGPTの活用方法についてご紹介いたします。
時短になってとても便利なので、どれもおすすめです!
【メールの文章作成】
ビジネスシーンでメールの文章を考えるのが面倒な時、ありますよね。敬語の使い方はこれで合っているか、丁寧な言い回しは何かなど、ビジネスシーンでは考えることが多く大変です。
そういった時にも、ChatGPTは大変便利でおすすめです。ChatGPTを利用することで、迅速にメールを返信できるので、作業効率もアップ出来ます。
【コード修正】
なぜかコードがおかしくてエラーになる!!そんな時に最後の手段としてChatGPTを利用しています。
ChatGPTは、プログラミングのサポートにおいても非常に有用で、コード生成や既存のコードのバグを修正する提案を行うことが出来ます。
ただ、コード修正のために利用する際は、秘密情報やID・パスワードの流出にはくれぐれも注意して使用しましょう。
※企業やサイトの固有名称や案件が推測される変数名は使わない、ダミーに置き換える等の注意が必要です。
※最終的な事実確認及びコードの検証は必ず実施するよう留意してください。
【アイデア出し】
ChatGPTを利用すれば、市場分析や競合情報、ターゲット層を考慮したアイデア出しが出来ます。
多くのアイデアを提供してくれるので、自分では考えつかなかったアイデアを知ることが出来るという利点があります。
【旅行のプラン立て】
旅行のプラン立ては、考えるのが楽しい一方、時間がかかり面倒な作業でもありますよね。
Google検索では一々ワードを入力して検索しますが、ChatGPTを利用すれば一気に欲しい情報が手に入れられます。
さらに自分の要望を複数挙げた上で提案をしてくれるところも便利です。
【法律のリサーチ】
普段あまり馴染みがない「法律」。よく分からないし難しい印象がありますよね。Google検索して情報に辿り着いても、記事自体が難しくてよく分からないという結末になることも・・・。
ChatGPTを利用すれば、一発で欲しい情報だけを手に入れられるので大変便利です。難しい情報もChatGPTがあれば、簡単に見つけられます。
ChatGPT活用術:おすすめ例
ChatGPTのおすすめ例についてご紹介いたします。ビジネスシーンで役に立ちそうです!
【言語翻訳】
ChatGPTは言語通訳も可能です。
ビジネスシーンで海外とのメール連絡や、参考文献の翻訳にも便利です。
【Excelの関数生成】
ChatGPTはExcelの関数生成も可能です。
Excelの関数が分からない時は、ChatGPTに質問すれば、簡単に詳細を教えてくれます。
新入社員の方は特に役に立ちそうですね!
【添削/校正】
ChatGPTに文章の添削や校正を依頼すると、細かい誤字・脱字や不自然な表現まで的確に指摘し、正しい文章に修正してくれます。
有料の添削/校正ツールを使わなくても済むので、費用削減にもつながりそうですね!
「こんな使い方も!?」ChatGPT活用術:応用例
「こんな使い方も出来るの!?」と驚くようなChatGPTの活用術です。
応用例もご参考までにご紹介させていただきます。
【お悩み相談】
ChatGPTでは、プライベートなお悩み相談も可能です。
誰にも言えない心に秘めた思いも、ChatGPTになら相談しやすいです。
ヤフー知恵袋は辛辣な意見多いですが、ChatGPTは第三者目線の公平な目線で回答してくれますよ。
【パーソナルアシスタント】
ChatGPTをパーソナルアシスタントとして活用することで、日常の管理がよりスムーズになります。
例えば、「今月の支出をカテゴリーごとにまとめて」といった具体的な指示を出すことで、簡易的な家計簿の作成が可能です。また、「週の食事プランを提案して」と依頼すれば、栄養バランスや好みに応じたメニューを考えてくれるので、献立の悩みが減ります。
さらに、タスク管理として、優先順位を考慮したスケジュール案を生成させたり、リマインダーを作成するサポート役としても活躍します。時間の効率化やストレスの軽減に繋がりそうですね!
【詩や歌詞の作成】
キーワードやテーマを与えると、ChatGPTはオリジナルの詩や歌詞を生成できます。
音楽活動のための歌詞や、個人的なポエム作成にも役立ち、創作の幅を広げるサポートが可能です。
自分では思いつかないようなアイデアを貰えるのが魅力ですね!
【イベント司会・スピーチの台本作成】
イベントやプレゼンで使用するスピーチの内容をChatGPTに相談すれば、場面に適した台本を提案してくれます。また、プレゼン資料に沿った簡潔で説得力のあるスピーチ案も瞬時に生成します。必要に応じてトーンや雰囲気を調整できるので、プロフェッショナルな仕上がりが期待できます。
結婚式 司会の台本作成なんかに使えそうですね!
【デザインの心理戦略を立案】
ChatGPTを使えば、ターゲット層に効果的なデザインの要素を心理学的に分析し、提案してもらえます。
例えば、「10代の女性にアピールする色とフォントは?」といった質問をすることで、具体的な配色やスタイルのアドバイスを受けられます。Webデザインや商品のパッケージ制作に特化した戦略設計にも役立ちそうです!
【部下や取引先への個別アプローチ戦略】
「この人にはどう接すると効果的?」と人物の特徴や状況を伝えると、最適なコミュニケーション方法をアドバイスしてくれます。適切なアプローチを事前に知ることで、信頼関係をより深めることができそうですね!
※プライバシーに関わる情報は入力しないよう留意してください。
いかがでしたでしょうか?
今回は、ChatGPTを使った私の実践例と、おすすめのChatGPT活用術、応用例までご紹介いたしました。
少しでも参考になりましたら幸いです。
IT系企業で働く知人はChatGPTを利用している人がとても多く、さらには課金している・課金を検討している人も多いです。今後、ChatGPTはより発展・進化していきそうですね!
※最終的な事実確認及びコードの検証は必ず実施するよう留意してください。

この記事を書いた人
TOMOYO
デザイナー
2024年12月26日年末年始休業のお知らせ
いつもみなさまには大変お世話になっております。
誠に勝手ではございますが、アジンコートは2024年12月28日(土)から2025年1月5日(日)まで
年末年始休業とさせていただきます。
2025年1月6日(月)より通常営業いたします。
休業期間中はご不便をおかけいたしますが、何卒ご理解の程よろしくお願い申し上げます。
今年1年、みなさまの温かいご支援のおかげで、多くの案件に携わらせていただき、充実した日々を過ごすことができました。
今年はオフィス移転も行い、前年までよりもお客さまとの対面お打ち合わせの機会も増えるなど、変化のある1年でした。引き続き、さらなる品質向上を目指し邁進してまいります。
来年も変わらぬご愛顧を賜りますよう、どうぞよろしくお願い申し上げます。
2024年4月5日404ページデザイン|おしゃれ・素敵なサイト5選

こんにちは!デザイナーのTOMOYOです。
皆さん、404ページを知っていますか?
404ページとは、「リクエストされたページが見つかりません」という意味のエラーページです。
404ページのデザインが良いと、「素敵なサイトだな」という印象を与えられます。
今回は、おしゃれな404ページデザインのサイトを5つご紹介いたします!
おしゃれなリーフモチーフ

https://next100.shijonawate-gakuen.ac.jp/
学校法人四條畷学園創立100周年記念サイト
404のロゴ画像が凝っていておしゃれな404ページですね。
サイト全体と統一感がある、リーフモチーフが素敵です。
茶色の○○○!

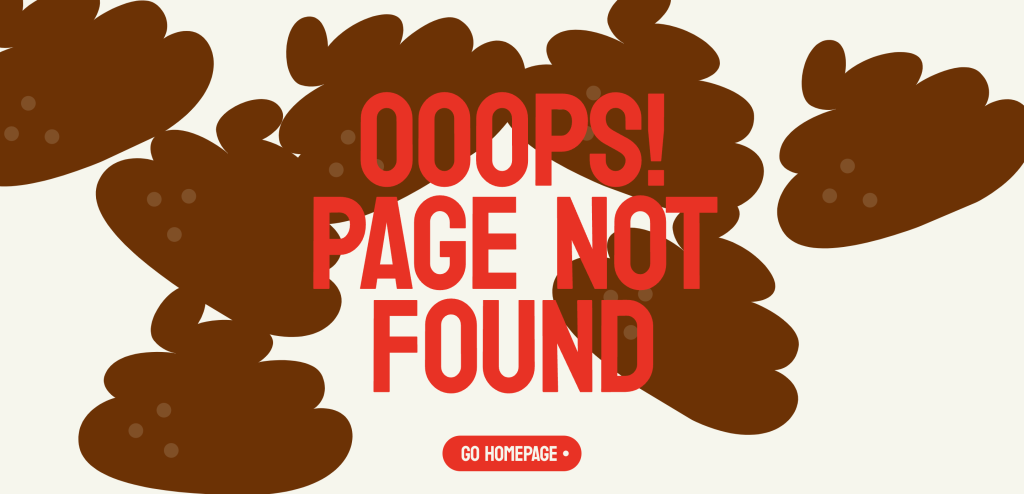
Don’t Board Me
https://dontboardme.com/
こちらは、在宅ペットケアサービスのサイトです。
外国の絵本のような雰囲気のイラストが素敵ですね。
404ページはどんなデザイン?と見てみると・・・
茶色の○○○!
面白いアイデアは、ユーザーを楽しませてくれます。
虫眼鏡を持っているのがキュート

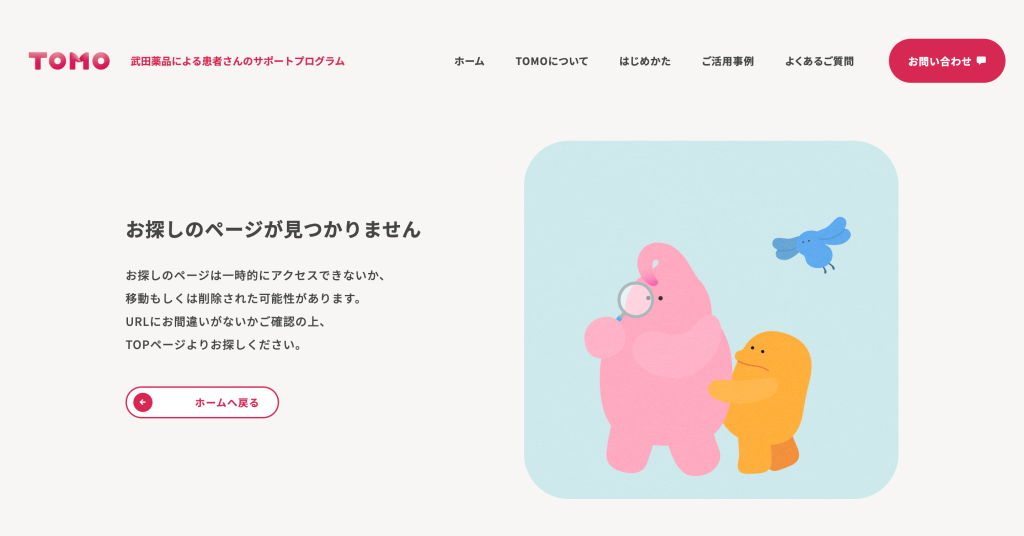
武田薬品の患者サポートプログラム TOMO
https://www.tomointro.jp/
可愛いキャラクターが印象的なこちらのサイト。
キャラクターが虫眼鏡を持っている404ページデザインが、可愛いです。
熊が0になっていて可愛い

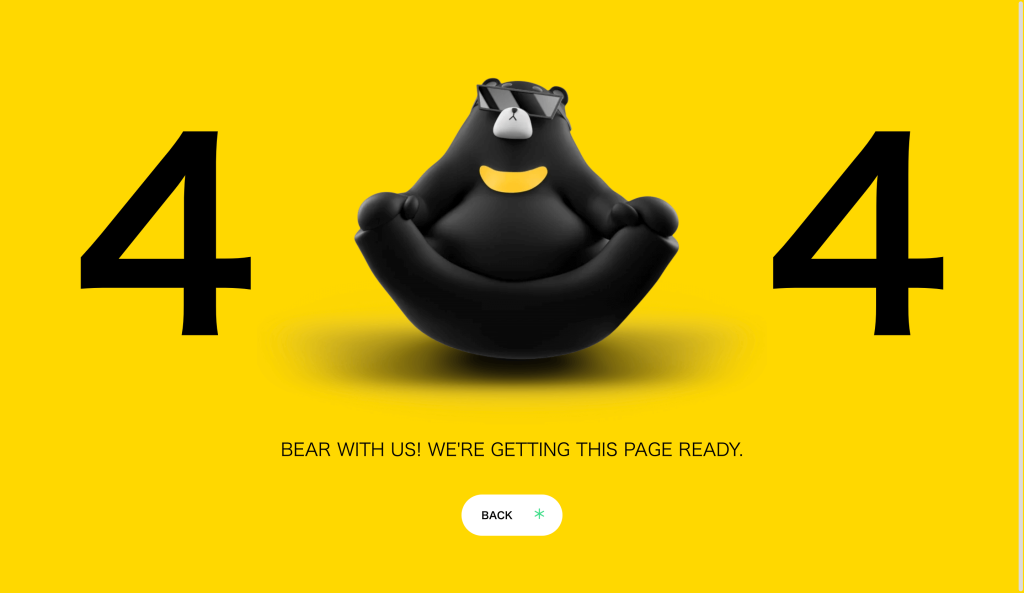
Bike Bear
https://www.bikebear.com.my/404/
熊が404の0になっているデザインが面白い&可愛いです。
こんなエラーページに遭遇したら、なんだがほっこりした気持ちになってしまいますね。
詩のようなエラーメッセージ

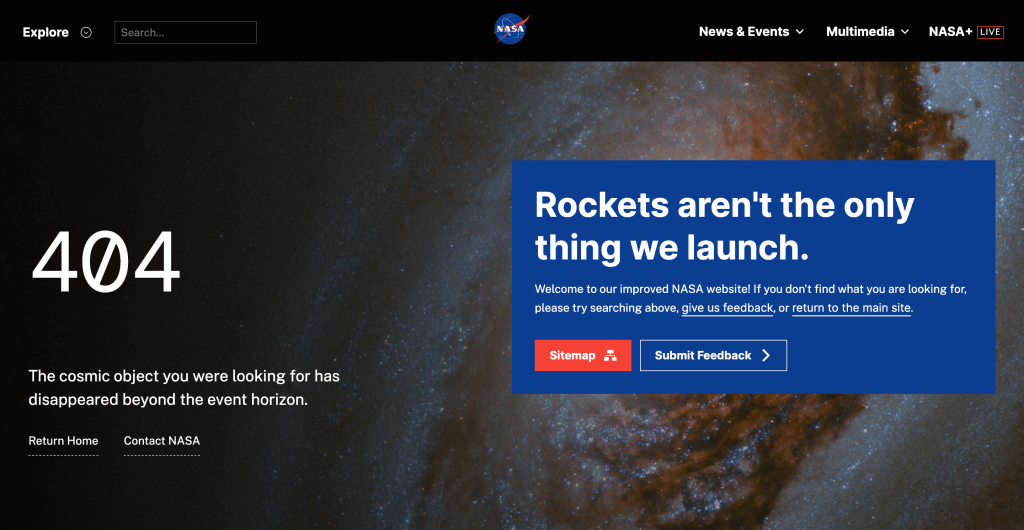
NASA
https://www.nasa.gov/404/
NASAの404ページです。
404ページには「あなたが探していた宇宙物体は事象の地平線の彼方に消えてしまいました。」
という英語のメッセージが。
詩のような素敵な文章ですね。
エラーメッセージを工夫してみるのもデザインの1つである、ということが分かりましたね!
いかがでしたでしょうか?
色々なデザインの404ページがありましたね!
メインページではないため、つい忘れられがちな404ページですが、
404ページが良いデザインだと、ユーザーに好印象を与えることが出来ますよ。
「まだ404ページがない、404ページデザインを作って欲しい」「今とは異なるデザインの404ページを作って欲しい」
というご依頼がありましたら、ぜひ弊社までお気軽にご相談・お問い合わせください★

この記事を書いた人
TOMOYO
デザイナー
2023年10月3日スマホ幅(モバイル幅)Webデザインの特徴・サイト事例7選【Webトレンド】

こんにちは!デザイナーのTOMOYOです。
パソコンでもスマホ表示になっているような、スマホ幅が主役のデザインが最近増えてきています。
特に、スマホユーザーが圧倒的に多いと言われている、Z世代をターゲットにしているWebサイトで特に多く取り入れられている印象です。
今回は、スマホ幅(モバイル幅)Webデザインの特徴や、サイト事例についてご紹介致します。
※弊社取り扱い案件の場合は、スマホ幅Webデザインのような大胆な仕様は なかなか特性的にフィットしにくいケースが多いのですが、特にBtoCで見かけることが増えてきたサイト例をいくつかピックアップしてみました。
スマホ幅(モバイル幅)Webデザインの特徴
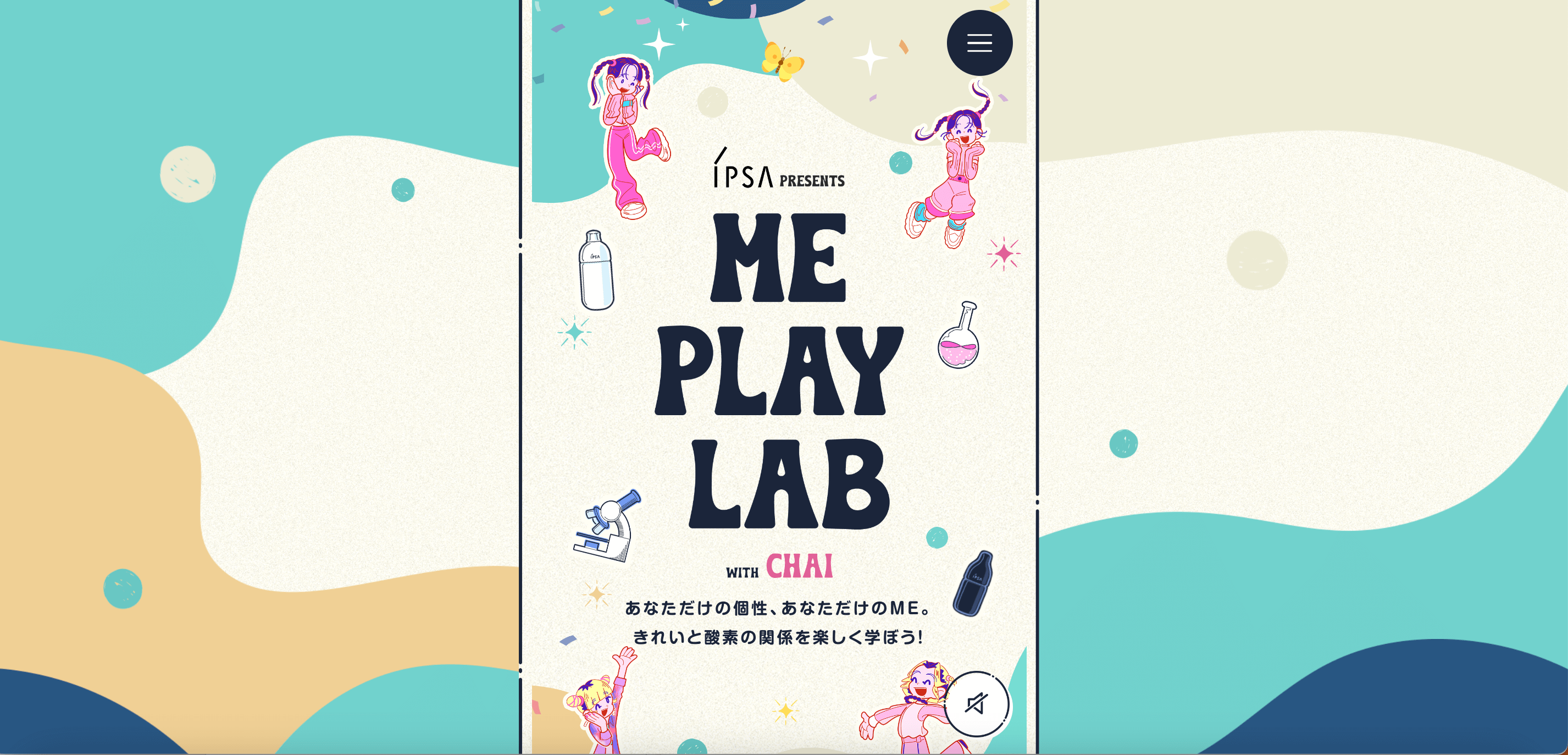
パソコン表示でもコンテンツがスマホ幅になっている
出典:https://meplaylab-ipsa.com/
パソコン表示

スマホ表示

スマホ幅(モバイル幅)Webデザインは、パソコンとスマホのコンテンツ部分が共通のデザインであることが特徴です。
パソコン表示でもコンテンツがスマホ幅になっていることで、共通のデザインにすることを可能にしています。
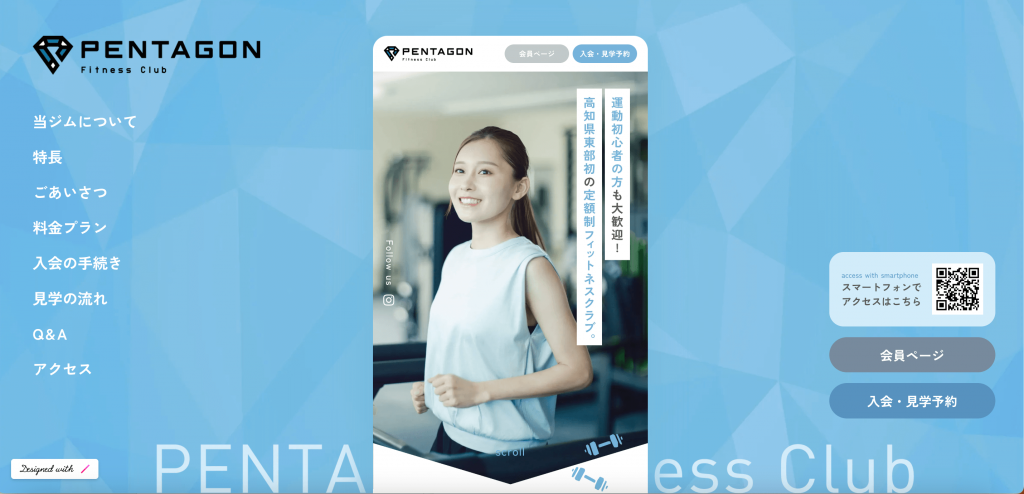
背景が固定化(パソコン表示の時)
出典:https://club-pentagon.studio.site/

パソコン表示の際、画面をスクロールしても、コンテンツ部分のみ移動し、背景は固定化されているサイトも多い印象です。
コンテンツ枠外のデザインが工夫されている
出典:https://www.kracie.co.jp/nuan/

パソコン表示でもコンテンツがスマホ幅になるため、コンテンツ以外のスペース・余白に不自然さを感じさせないよう、デザインに工夫が施されています。
スマホ幅(モバイル幅)Webデザインのサイト事例7選
NUAN(ニュアン)|クラシエ

背景画像が効果的に使われており、一見するとスマホ幅Webデザインには見えないサイト。
スクロールするたびに背景画像が変化し、パソコン表示でも見ていて飽きないデザインになっています。
ももち(牛江桃子)プロデュース。1dayカラコン LOUER(ロアー)公式サイト

左側にロゴやキャッチコピーなどのブロックを表示し、コンテンツ以外のスペースに不自然さを感じさせないよう、デザインに工夫が施されています。
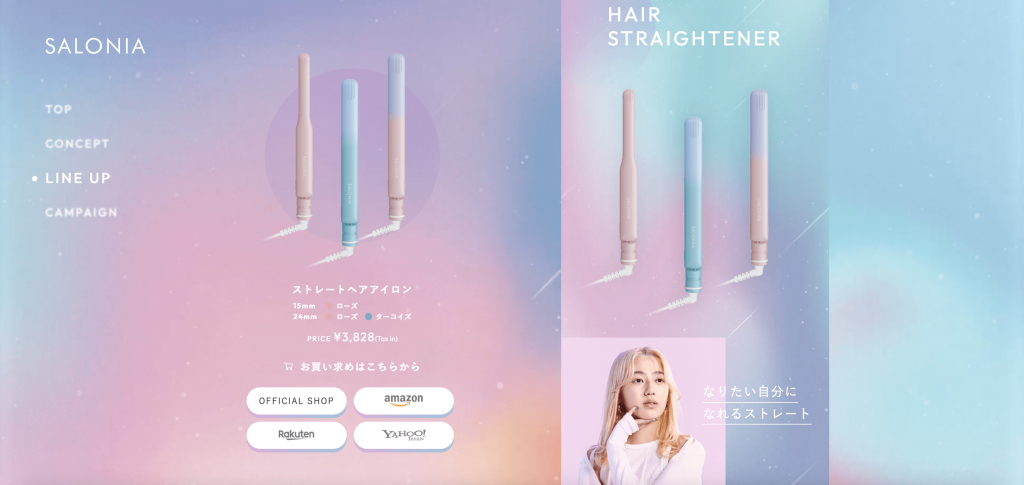
2023春夏限定ヘアアイロン | SALONIA(サロニア)公式サイト
出典:https://salonia.jp/limited/spring2023/

一番最初はパソコンサイズのキービジュアルが出現し、スクロールするとスマホ幅Webデザインに変わるのがお洒落です。またスクロールするたびに、左側に商品画像が出現します。
ペンタゴンフィットネスクラブ
出典:https://club-pentagon.studio.site/

コンテンツ枠外に設置された見出しやリンク、固定化された背景など、スマホ幅Webデザインらしいサイトです。
テキスト装飾アニメーションがお洒落です。
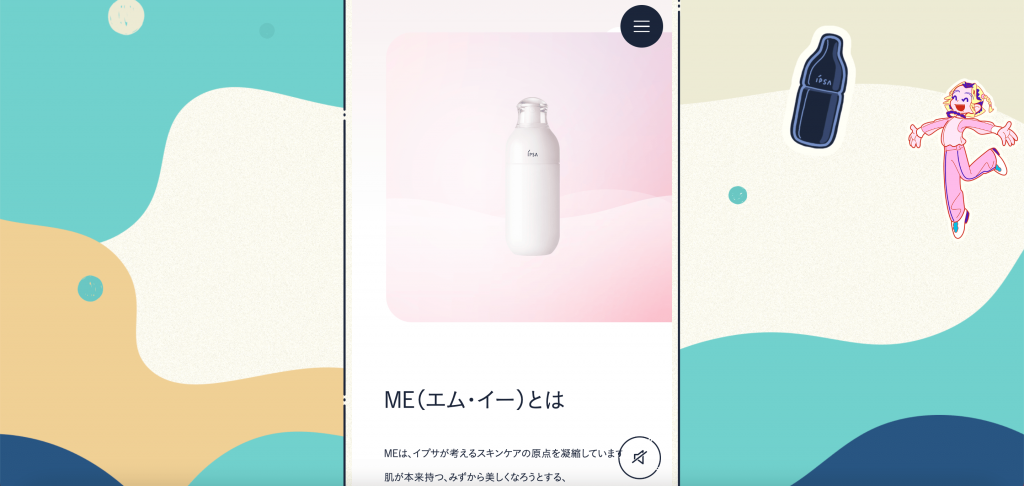
ME PLAY LAB | IPSA
出典:https://meplaylab-ipsa.com/

スクロールするとイラストが飛び出してくる、楽しい仕掛けがあります。
背景にアニメションを足していることで、より楽しい雰囲気になっていますね。
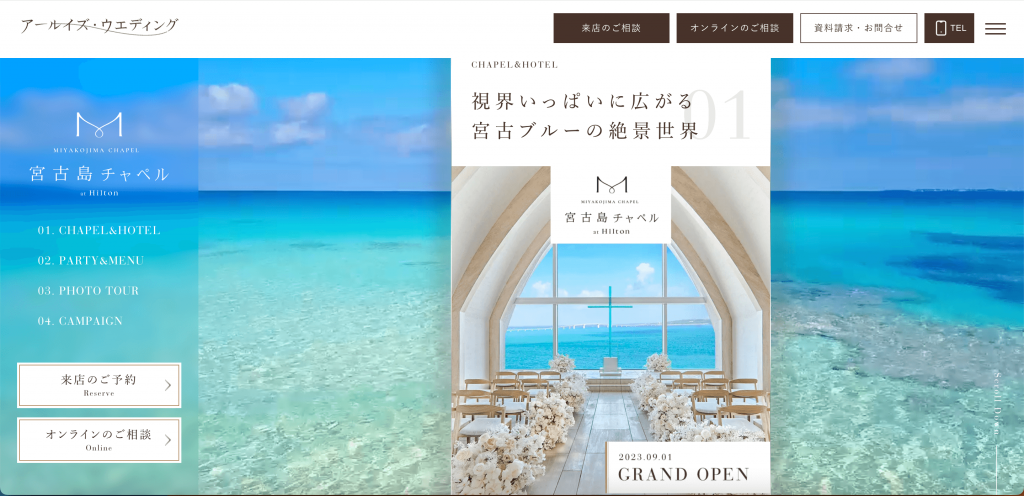
宮古島チャペル at Hilton グランドオープン | アールイズ・ウエディング
出典:https://www.arluis.com/fair/miyakojima/

背景に動画を使ったこちらのサイト。
コンテンツを見ながら宮古島の綺麗な動画を見ることが出来て、一石二鳥ですね。
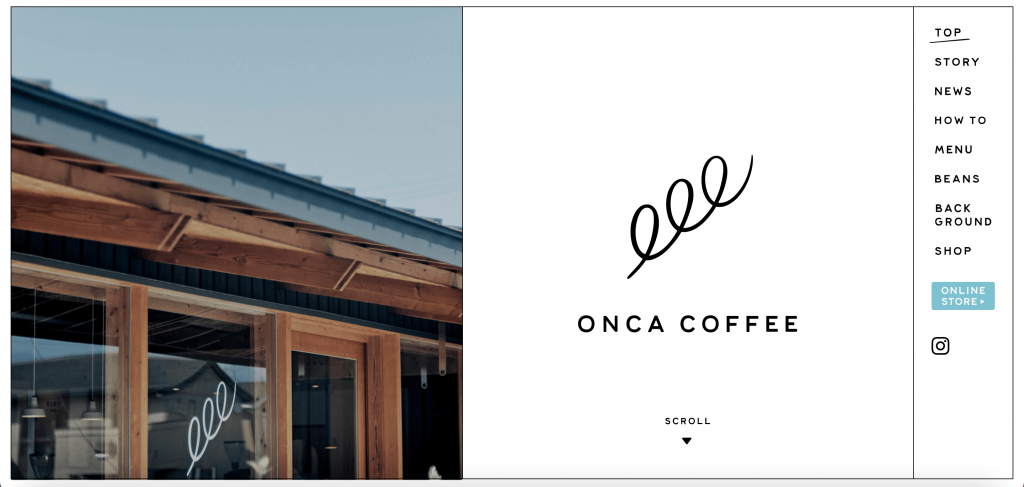
ONCA COFFEE
出典:https://www.onca-coffee.com/

こちらのサイトでは、背景画像がスライド仕様になっています。
ちなみにスマホ表示では、キービジュアルがスライド仕様になっています。
いかがでしたでしょうか?
デスクトップ表示でもスマホで見たのと同じインターフェースを提供するという仕様は、ユーザーの使用デバイス傾向を考慮したものと言えます。
ではデスクトップ、PCでのサイト利用者数や利用する世代はどうなっていくのか?というのが今後も気になるところです。
昔はPCデザインをスマホにそのまま表示していたことも多かったのに、今度は逆にパソコンのインターフェースをスマホに合わせるデザインが流行しているのは面白いですね。
今回は、スマホ幅(モバイル幅)Wbデザインの特徴や、サイト事例についてご紹介致しました。
少しでも参考になりましたら幸いです。
また次回お楽しみに!

この記事を書いた人
TOMOYO
デザイナー
2023年7月25日手書き風フリー素材サイト|おすすめ5選

こんにちは!デザイナーのTOMOYOです。
サイト上に手書き風イラストを入れると一気に温かみのある印象になり、素敵な雰囲気に仕上がりますね。
今回は、おすすめの手書き風フリー素材サイトについてご紹介致します!
いらすとん

「いらすとん」は、有名なフリーイラスト素材サイト「いらすとや」の方が運営しているサイトです。
いらすとやよりも、ゆるくて可愛らしい雰囲気のイラストが特徴です。
Linustock

「Linustock」は線が細くおしゃれな印象の、線画イラスト素材サイトです。
線画・カラーのどちらでも対応可能です。
Night on the Planet


フランス風の温かみのあるイラストが印象的な「Night on the Planet」。
女性的な雰囲気のサイトにマッチしそうです。
RADDIY.NET

「RADDIY.NET」は、細かいタッチと可愛らしいイラストが特徴です。
美味しそうなご飯の画像に生唾が出てしまいますね!
Vector Shelf

漫画風のイラストが印象的な「Vector Shelf」。
動物のイラストがとても可愛くて癒されます。
いかがでしたでしょうか?
今回は、おすすめの手書き風フリー素材サイトについて、ご紹介致しました。
素材イラストは、コンテンツの挿絵として使用したり、
テキストの補足として図のような画像を作成する際に利用したりするのが一般的です。
サイト内に複数のイラストを使用したり、イラスト画像複数を組み合わせて一枚の画像を作成する場合は、雰囲気やトンマナに整合性、統一感がないと散漫になってしまうので、同じ素材集、あるいは似たデザイン・似た雰囲気のイラストを選んで工夫してみるといいでしょう。
少しでも参考になりましたら幸いです。
また次回お楽しみに!

この記事を書いた人
TOMOYO
デザイナー
2023年3月24日ブックマークしておきたいコーディングに使えるツール10選

こんにちは。デザイナーのAIRIです。
今回は「効率的にコーディングがしたい」方におすすめの記事です。
計算ツール
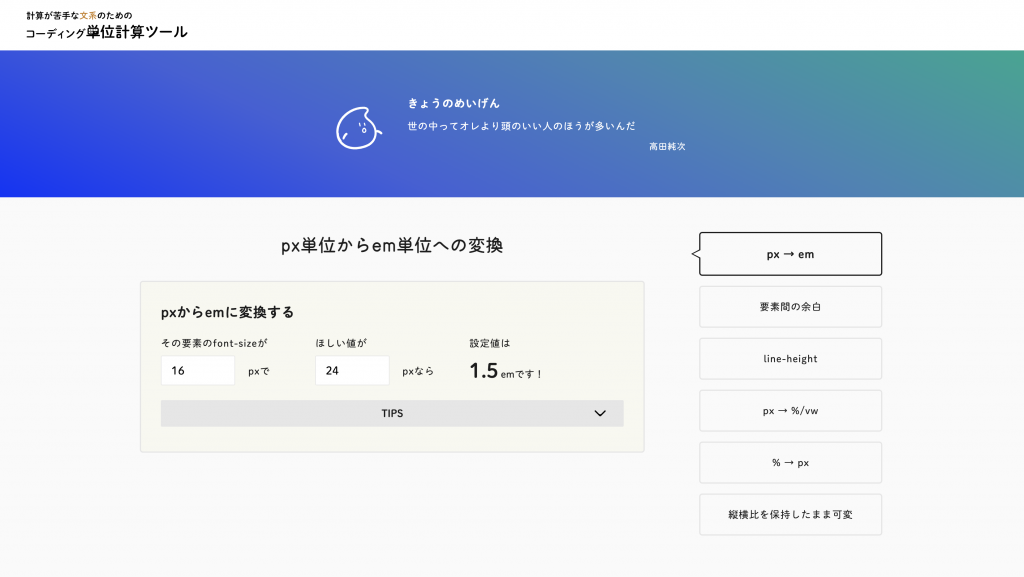
コーディング単位計算ツール

面倒なpxからemへの変換や、line-heightの計算、レスポンシブを考慮した横幅可変の計算など、コーディング時に計算機が必要になる値の変換をまとめて行えるツール。
「計算が苦手な文系のための」計算ツールという謳い文句なだけあって使いやすいです。
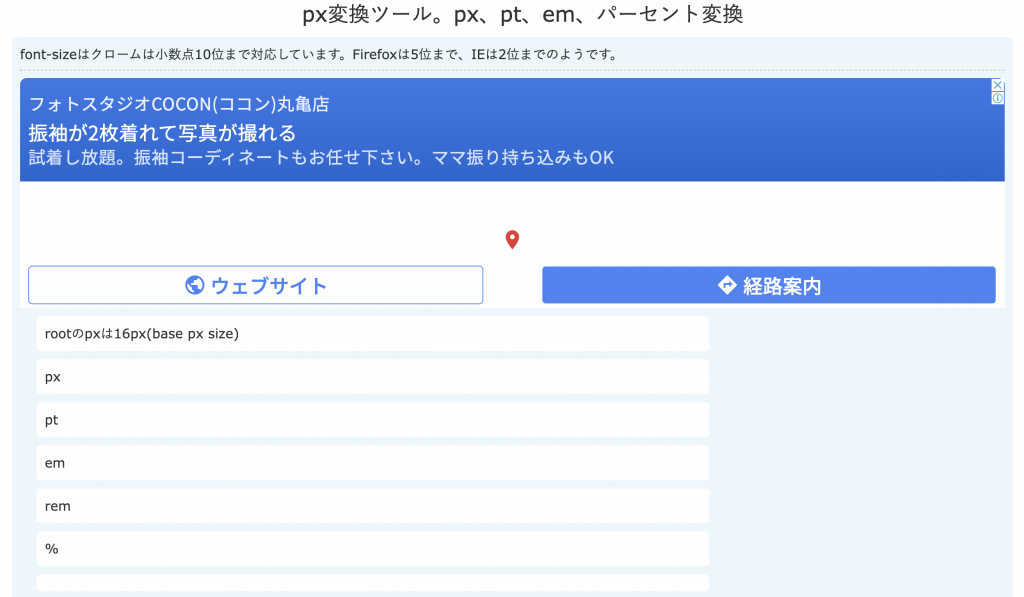
px変換ツール px、pt、em、パーセント変換

「px」を「rem」や「%」に変換できるツールです。
もちろん逆も変換できます。
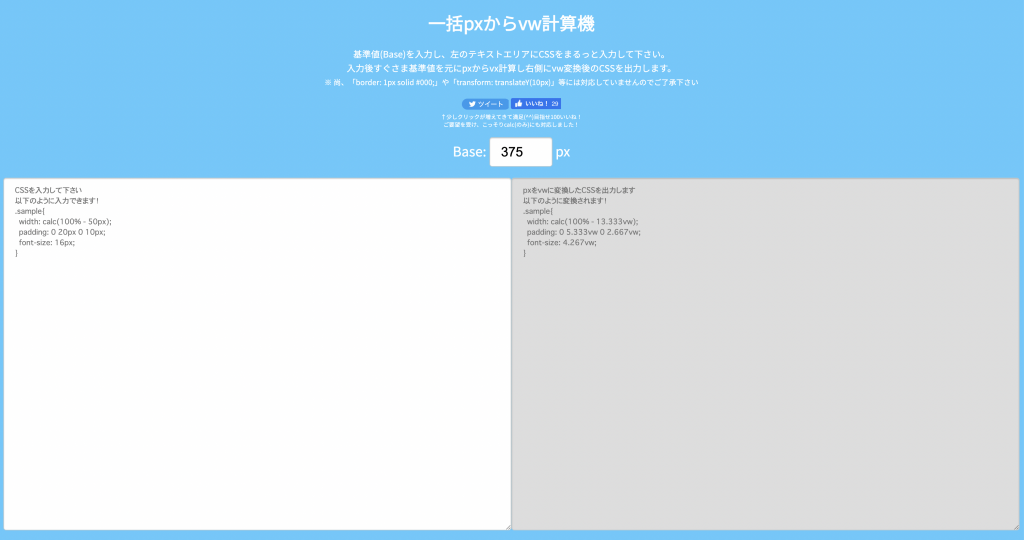
一括pxからvw計算機

「px」を「vw」に変換できるツールです。
「px」が含まれたcssをそのまま入力すれば、その箇所だけ「vw」に変更してくれるのでとても便利です。
比較ツール
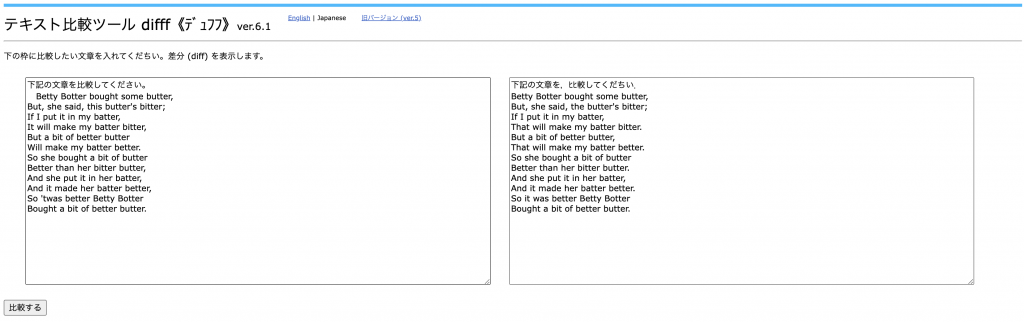
テキスト比較ツール difff《デュフフ》

ソースコードに間違いがあった際、その間違いに気付くのは労力のかかる作業です。このツールを使えば、2箇所に入力したコードや文字を比較し、違う箇所に色がつくので一発で間違いを探してくれます。
画像軽量化ツール
Optimizilla

画質を保ったままに、JPEG、GIFやPNGイメージを最小サイズに圧縮する賢いツールです。一度に最大20個までファイルをアップロードすることができます。
compress

Optimizillaに比べて、JPEG、PNGなど分けて出力ができるので、
画像の種類別にファイルを分けたい時などに便利です。
Antelope

品質を劣化させずにJPEGとPNGファイルサイズを高速で一括で最適化するアプリケーションです。
プレビューモードで画像のプレビューが見れたり、圧縮率を調整できたりするのが便利です。
ダミー画像を作成
placehold

高さと幅を入力するだけでダミー画像を簡単に作成してくれるツールです。
ダミー画像って作るの意外と結構めんどくさいので、これは良い!
背景色や中のテキストも変えることができます。
クラス名で迷ったら
ネーミング codic

意外とクラス名を決めるのに時間がかかってしまうことってあると思います。
そんな悩みの時間を解決するツールがこちらです。
日本語を打つとそれに合ったクラス名を作ってくれます。
これなら英語の綴りを確認する時間も省くことができるので効率的にコーディングを進められますね。
コーディング練習・ストック用に!
CodePen

ブラウザ上でHTML,CSS,JavaScriptのコードを記述し、リアルタイムで表示を確認しながら開発をすることができるツールです。
SNSのように、自分が作ったコードを公開したり、他人が作った公開されたコードを参考にすることもできます。
エメットで効率化!
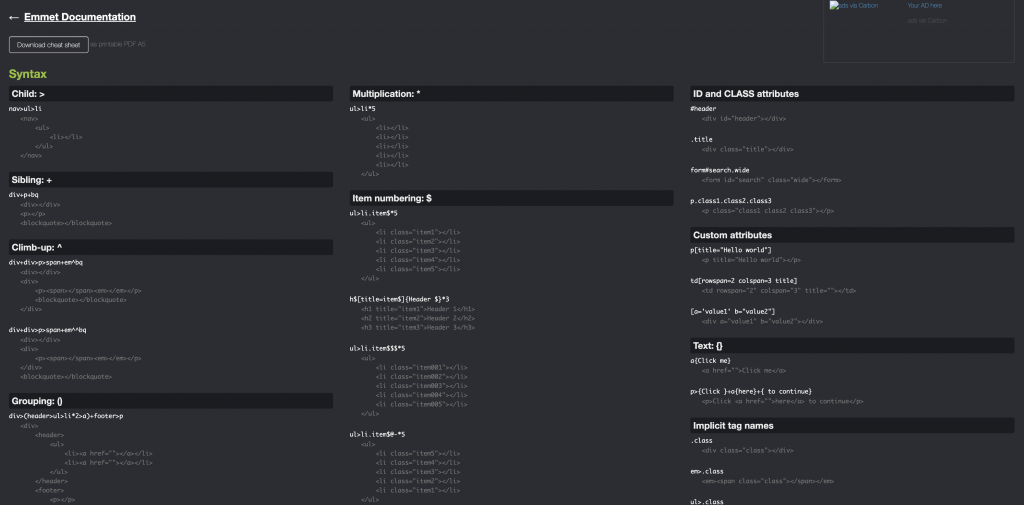
emmet cheat sheet

Visual Studio Codeというコードエディターにおいて標準搭載されているツールです。
長い記述を短い記述によって作り、時短ができるショートカットを教えてくれます。
まとめ
いかがだったでしょうか?
いずれもコーディングするにおいて便利なツールなのでぜひ参考にしてみてくださいね。

この記事を書いた人
AIRI
デザイナー
2023年2月2日【2023年】東京都内のアートイベント・展示会6選

こんにちは!デザイナーのAIRIです。
今回は2023年に行きたい東京都内開催のアートイベントを厳選してご紹介いたします!
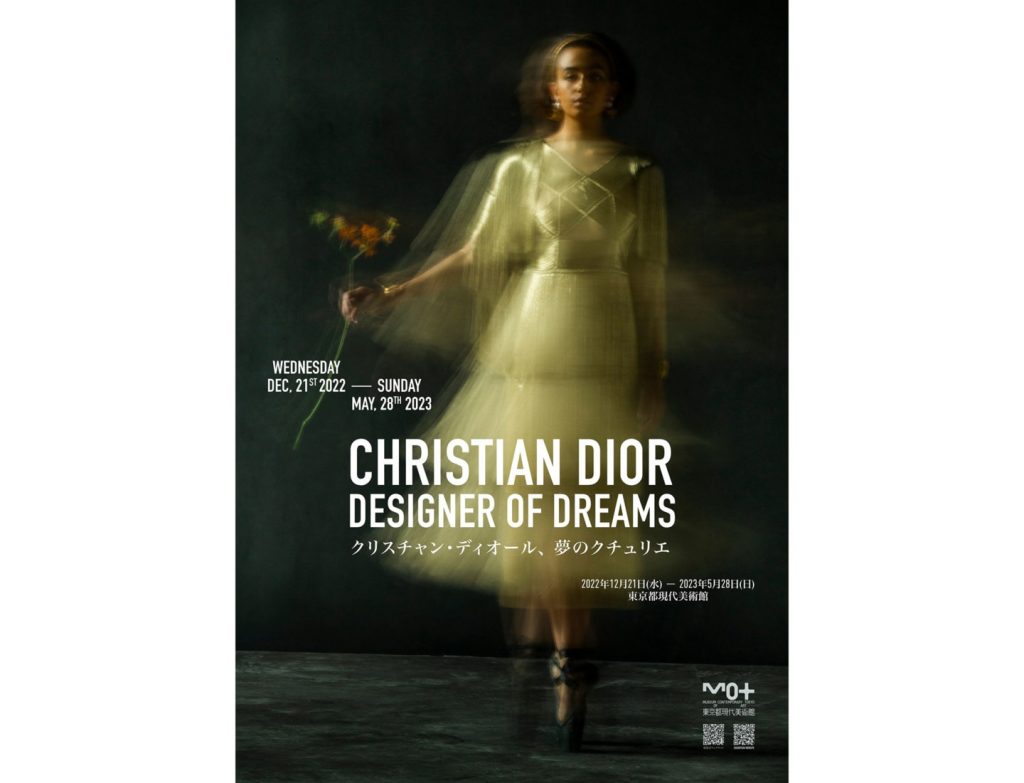
「クリスチャン・ディオール、夢のクチュリエ」展

本展では、東京都現代美術館が所蔵する貴重な作品や、日本人写真家・高木由利子氏3が本展およびポスターのために撮り下ろした写真など、魅力的な作品が展示されます。
また、クリスチャン・ディオールの先見性を受け継ぎ、「ディオール レディ アート」や、「レディ ディオール アズ シーン バイ」などで再解釈されたバッグ「レディ ディオール」、「ミス ディオール」、「ジャドール」といった、フレグランスの世界など、ディオールの歴史と絶え間ない創意工夫の賜物である、斬新なアイコンも展示されます。(本サイトから引用)
日時:2022年12月21日(水)- 2023年5月28日(日)10:00 – 18:00
(展示室入場は閉館の30分前まで)
休館日:月曜日(1月2日(月)、1月9日(月)は開館)
および12月28日(水) – 1月1日(日)、1月10日(火)
場所:東京都現代美術館 企画展示室 1F / 地下2F 〒135-0022 東京都江東区三好4-1-1
入場料:一般 2,000 円 / 大学生・専門学校生・65 歳以上 1,300円 / 中高生以下無料
イヴ・サンローラン展

本展はイヴ・サンローラン美術館パリによる全面協力を得て、日本で初めて開催される回顧展です。
イヴ・サンローランは40年間の活動を通じて、多様な文化や歴史から刺激を受けながら普遍的なスタイルを提案し続けました。
序章と11章から構成される本展では、ディオールでのデビューから、ブランドとして初のコレクション、そして独自のスタイルを確立するまでを、イヴ・サンローランによるルック110体のほかアクセサリー、ドローイング、写真によって一堂にご紹介します。
イヴ・サンローランのクリエイションが生み出す豪華絢爛な美の世界をご堪能ください。(本サイトから引用)
日時:2023年9月20日(水)− 12月11日(月)
10:00~18:00
場所:国立新美術館 企画展示室1E
〒106-8558 東京都港区六本木7-22-2
入場料:未定
展覧会「レオポルド美術館 エゴン・シーレ展 ウィーンが生んだ若き天才」

19世紀末ウィーンを代表する画家エゴン・シーレ(1890-1918)は、28年という短い生涯のなかで数多くの作品を残し、独自の表現を追求しました。
本展では、ウィーンのレオポルド美術館の所蔵品を中心に、シーレの初期から晩年までの絵画、素描のほか、ウィーン世紀末の芸術家たちの作品を紹介し、画家の生涯とその作品、同時代の芸術の諸相を展観します。
(本サイトから引用)
日時:2023年1月26日(木)~2023年4月9日(日)
9:30 〜 17:30
金曜日は20:00まで開館
休館日:月曜日
場所:東京都美術館
〒110-0007
東京都台東区上野公園8-36
入場料:一般 2,200円 / 大学生・専門学校生 1,300円 / 65歳以上 1,500円 /
平日限定ペア割(枚数限定) 3,600円
マティス展

日時:2023年4月27日(木)~ 8月20日(日)
場所:9:30~17:30、 金曜日は20:00まで ※入室は閉室の30分前まで
入場料:未定
ABSTRACTION 抽象絵画の覚醒と展開 セザンヌ、フォーヴィスム、キュビスムから現代へ

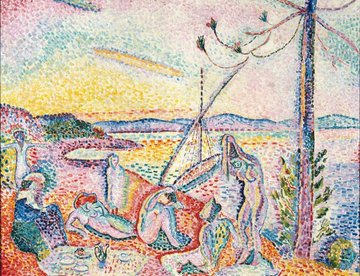
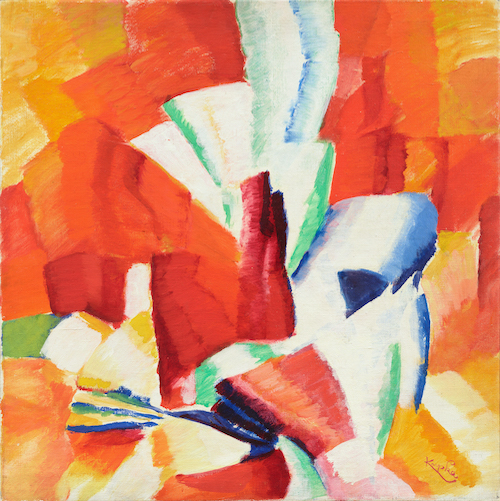
19世紀末から第一次世界大戦が勃発するまでの間、フランスが平和と豊かさを享受することが出来たベル・エポックの時代。
芸術を生み出す活気と自由な雰囲気にも満ち溢れ、世紀初頭にはフォーヴィスム、キュビスムなどの新しい美術が芽吹いて花咲き、やがて絵画表現の到達点のひとつとして抽象絵画の誕生を導きました。
その後抽象絵画は20世紀の美術表現を主導することになりました。
この展覧会は、抽象絵画の発生の前後より、戦前戦後のフランス絵画を中心とした興隆の動向、戦後についてはフランスの熱い抽象、抽象表現主義、さらには日本の実験工房や具体など同時多発的に、多様に展開し、次代へとつながった抽象絵画のあゆみを展観します。(本サイトから引用)
日時:2023年6月3日(土) – 8月20日(日)
10:00ー18:00(8月11日を除く金曜日は20:00まで)*入館は閉館の30分前まで
場所:ARTIZON MUSEUM
〒104-0031 東京都中央区京橋1-7-2
入場料:
ウェブ予約チケット 当日チケット(窓口販売)
一般 1,800 円 *クレジット決済のみ 2,000 円
デザインフェスタ

オリジナルであれば無許可でプロ・アマチュア問わず参加できるアートイベントです。会場では、年齢や国籍、ジャンルやスタイルを問わずに集まった1万人以上のアーティストが作り出すオリジナル作品との出会いを楽しむことができます。(本サイトから引用)
日時:2023年5月20日(土)・5月21日(日)
場所:東京ビッグサイト(東京国際展示場)
東京都江東区有明3-11-1
入場料:前売一日券 ¥800 / 前売り両日券 ¥1,500
当日一日券 ¥1,000 / 当日両日券 取扱なし
※小学生以下のお客様は入場料無料
まとめ
ぜひ気になったアートイベントに行ってみてくださいね♪
私も2023年沢山アートイベントに行き、良いインプットをしていきたいです。
ではまた次の記事でお会いしましょう。

この記事を書いた人
AIRI
デザイナー
2023年1月19日海外風フリーイラスト素材サイト|おすすめ3選

こんにちは!デザイナーのTOMOYOです。
デザイン作成をする上で、イラスト素材が必要な場面は多いですよね。
その中でも重宝されるのが、海外風のイラストです。
今回は、お洒落で使いやすい、おすすめの海外風フリーイラスト素材サイトについてご紹介致します!
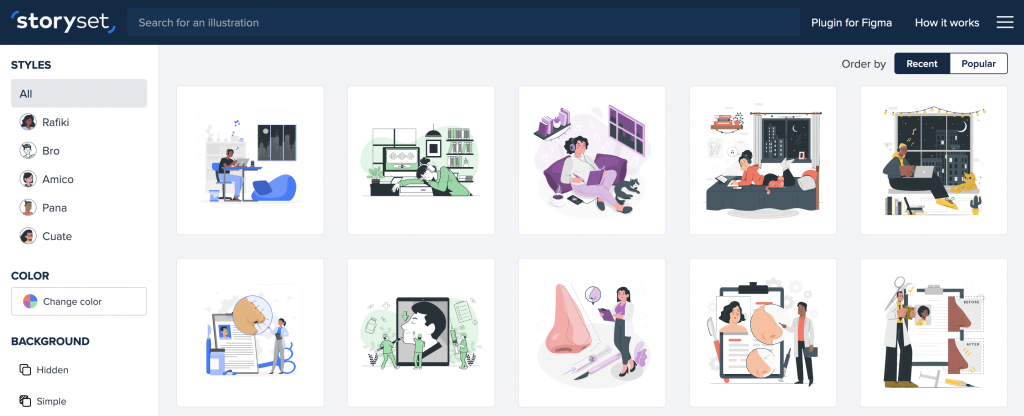
Storyset

サイトでよく見かけるイラストが多くのっていますね!
イラストのパーツの選択や色を、自由に変更することができ、とても便利です。
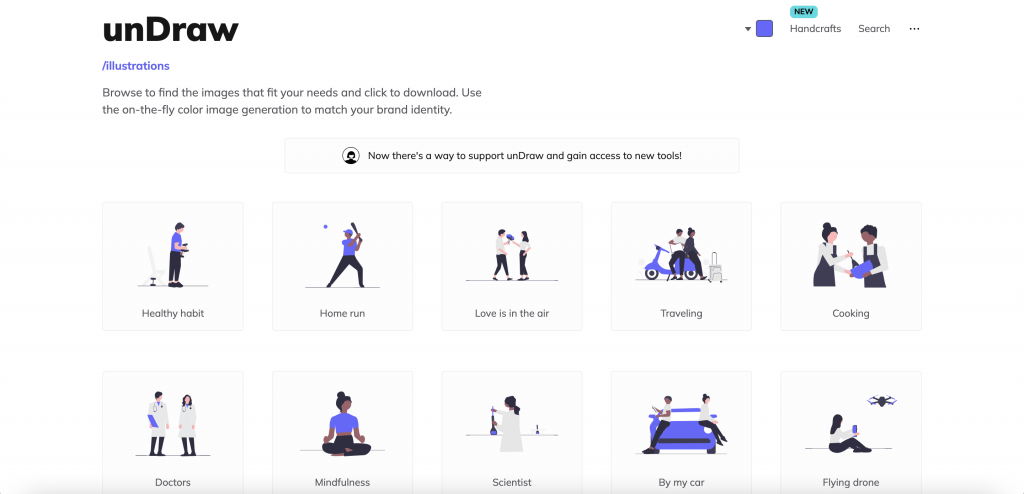
unDraw

様々な場面で使える色々なイラストが掲載されており、またイラスト素材数も多いのでポイントが高いです。
こちらもイラスト素材の配色を変更できます。
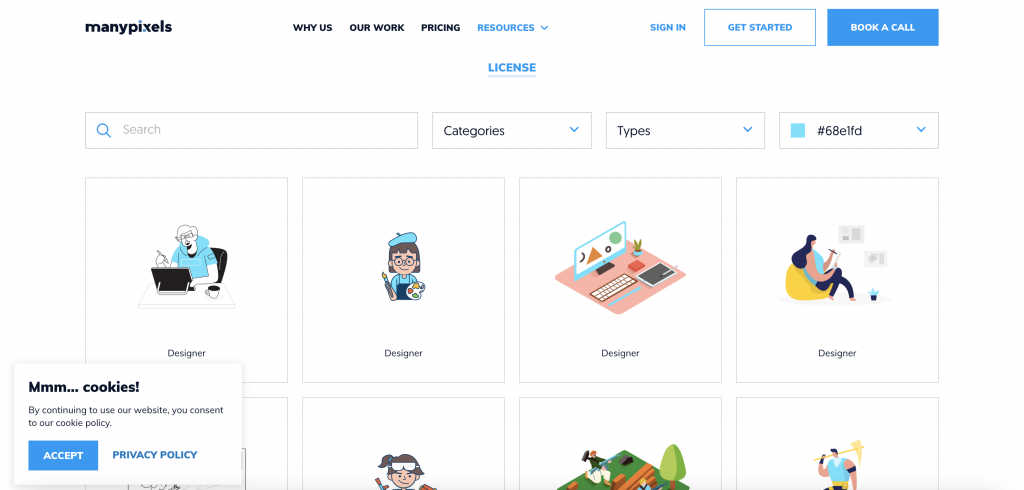
Manypixels

カテゴリーやタイプを絞ってイラストを検索可能です。
イラスト素材のタイプを絞ると、複数枚のイラストを使用する際に大変便利です。
いかがでしたでしょうか?
今回は、おすすめの海外風フリーイラスト素材サイトについて、ご紹介致しました。
これらのイラストを使うことで、一気に海外風のお洒落な雰囲気を演出できますね!
少しでも参考になりましたら幸いです。
また次回お楽しみに!

この記事を書いた人
TOMOYO
デザイナー
2023年1月12日【最新】2023年トレンドWebデザイン13選

こんにちは!デザイナーのAIRIです。
新年一発目の記事らしく、今年の流行デザインについて海外のデザイナー
の発信を参考にまとめてみました。
ぜひ参考にしてみてください。
1.モーションデザイン(アニメーション)
動きのあるアニメーションデザインのことです。
SNSではTiktok、instagramのリール動画、Youtube shortsなどショート動画がトレンドになっており、
短時間で動きのあるメディアはもはや当たり前になってきています。
ユーザーの動画に対する注目する時間もどんどん短くなってきているのが顕著になっており、いかに短い時間で魅力を伝えられるかが鍵になると考えられます。
2.パララックス(立体感+動き)
日本語で訳すと「視差効果」を意味する「パララックス」
画面に奥行きを出したり、立体感のある動きのあるデザインのことです。
3.イマーシブ(没入感)
没入感を意味するイマーシブは立体的で実体験のようなリアルに感じるアニメーションのことです。
4.動画
動画はもはやWebサイトにおいては必須のデザインです。
最も効果的にそのサイトの製品の魅力をユーザーに伝えることができます。
5.マイクロデザイン(細部の動き)
概念としては新しくないですが、2023年においても王道のデザインとなりそうです。
マイクロデザインとはサイトのスクロールや、次のページへの動きの道筋となる細部のアニメーション。
サイト自体にも遊び心がプラスされ、ユーザーにとっても便利で楽しいデザインになる効果があります。
6.モノクロのハイコントラスト
背景色をセクションごとに白黒を交互に設定することで、ユーザーが飽きずにページを進められるという効果があります。


7.大きめのタイポグラフィ
見出しを大胆に大きく表現するデザイン。


8.タイポグラフィレイアウト
タイポグラフィーを思い切って大きく配置するデザインです。
ほぼ文字で埋め尽くし、迫力のある印象を与えることができます。

9.見出しにグラデーション
見出しの特に目立たせたい文字にグラデーションなどの装飾をつける
ただし、可読性の観点から本文につけるのはNGです。
10.派手な装飾
「overstimulation」 と呼ばれる技法で、日本語の直訳は「刺激過度」(笑)
文字は大きく、装飾を盛り込んだ派手なデザインです。
11.ノスタルジック(レトロで懐かしい)
レトロでどこか古めかしさを感じる懐かしいデザイン。
古いのが逆に新しく、興味をそそられるのかもしれません。
ただし、レトロっぽい雰囲気のデザインが作りたいサイトに合わない場合もあるので注意が必要です。

12.スクラップブック
その名の通り、まるでスクラップブックのようなデザイン。
手でちぎったようなマスキングテープや、手書きの文字・イラストなどの装飾で手作り感満載!
童心に戻ってワクワクした気持ちになれるデザインですね。
13.ネオブルータリズム(古い+新しい)
brutalismとは1950年代に見られるようになった建築様式で、装飾性が低く無骨な外観からインスパイアされたデザインです。
neo brutalismとはbrutalismに加え、もっとモダンなタイポグラフィーを合わせたデザインのことを指します。懐かしさも新しさも感じる新鮮なデザインですね。


参照
まとめ
いかがだったでしょうか?
ここ数年で流行っているものが引き続きトレンドになっているのもありましたね。全体的にはやはり、動画・アニメーションなど動きのあるものが王道のようです。
トレンドを取り入れることでイマドキっぽい印象を持たせることができるので
サイトのコンセプトに合えば取り入れていきましょう。
2023年1月10日2023年新年のご挨拶

明けましておめでとうございます。
本年が皆様にとって輝かしい年になりますことをお祈り申し上げます。
2022年も新型コロナの流行が始まった一年でしたが、ウィズコロナが定着し、以前よりも日常に戻れる希望が見えたように感じます。
今年の干支である「うさぎ」には「うさぎの上り坂」ということわざがあります。
「物事が良い条件に恵まれ早く進むこと」という意味だそうです。
私たちも皆様の更なるご発展のお力になるべく、 今年も社員一同取り組んで参りたいと思います。
2023年もどうぞよろしくお願い申し上げます。
2023年1月4日
株式会社アジンコート 一同
- ChatGPT活用術!私の実践例とおすすめ【ビジネスから日常まで】
- 年末年始休業のお知らせ
- 404ページデザイン|おしゃれ・素敵なサイト5選
- スマホ幅(モバイル幅)Webデザインの特徴・サイト事例7選【Webトレンド】
- 手書き風フリー素材サイト|おすすめ5選
- 2025年1月 (1)
- 2024年12月 (1)
- 2024年4月 (1)
- 2023年10月 (1)
- 2023年7月 (1)
- 2023年3月 (1)
- 2023年2月 (1)
- 2023年1月 (3)
- 2022年12月 (2)
- 2022年10月 (2)
- 2022年9月 (1)
- 2022年8月 (2)
- 2022年7月 (3)
- 2022年6月 (3)
- 2022年5月 (2)
- 2022年4月 (3)
- 2022年3月 (4)
- 2022年2月 (4)
- 2022年1月 (2)
- 2021年12月 (1)
- 2021年1月 (1)
- 2020年5月 (1)
- 2020年4月 (3)
- 2020年3月 (1)
- 2020年2月 (2)
- 2020年1月 (2)
- 2019年12月 (2)
- 2019年11月 (1)
- 2019年10月 (1)
- 2019年9月 (1)
- 2019年8月 (1)
- 2019年7月 (1)
- 2019年2月 (1)
- 2019年1月 (1)
- 2018年9月 (2)
- 2018年4月 (1)
- 2018年3月 (1)
- 2018年1月 (1)
- 2017年11月 (1)
- 2017年9月 (1)
