スタッフブログ
2020年2月18日 Tumblrのテーマを自作する Part 2

前回(Tumblrのテーマを自作する Part 1)に引き続き、今回はUI設計の話です。UI設計の大まかな流れは以下の通り。
①構成案を基にレイアウトラフを制作
②ラフからピックアップを選択
③ラフをブラッシュアップしてカンプを制作
構成案を基にレイアウトラフを制作
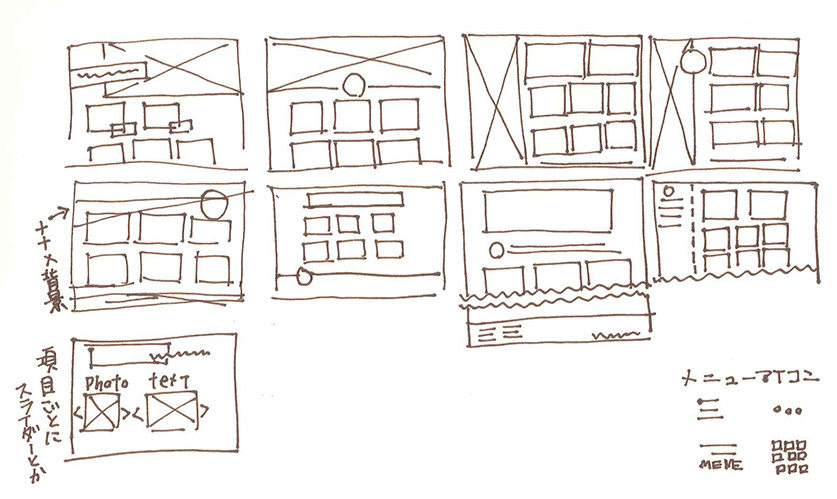
まず前回制作した構成案を基に、必要な要素を取り入れつつUIのラフを出していきます。ラフ案なので気張らずに大まかに考えていきます。なるべくレイアウトが似たり寄ったりにしないように気を付けつつ書き出します。

ラフ案はデジタルでもアナログでも問題ありませんが、デジタルだと「綺麗に書こう!」という気持ちが強く出やすいため、そういった方はアナログで作業すると良いと思います。1枚の大きな紙とボールペンを用意しましょう。消しゴム等で消せてしまうと細かい修正を入れ始めてしまうため、ボールペン等の一発書きが出来るものをお勧めします。
ラフからピックアップを選択
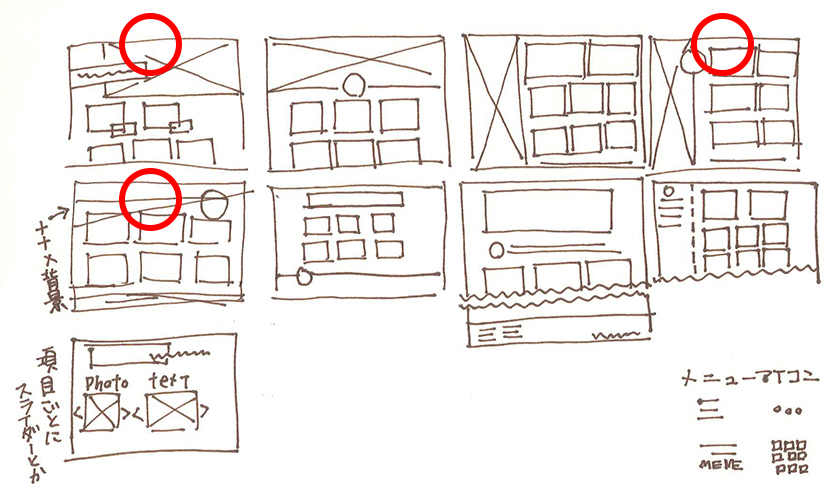
ラフの中からなるべく方向性が違う案を3つほどピックアップします。
今回は下記をピックアップしました。

選定基準ですが、なるべくレイアウトが被らない物をピックアップいたしました。それぞれのレイアウトの特徴については後述いたします。
これらをラフから綺麗に整形していきます。
ラフをブラシュアップしてカンプを制作
カンプとは
簡単に言えばデザインを行う前の「設計図」です。家を建てる前に設計図を用意するのと同じです。デザインも突然作り始めるのではく、設計図を用意するところから始まります。
これは自分自身がデザインを行う際に円滑に行うためと、作業分担がされていた場合担当者に説明がしやすいようにする役目があります。
デザインカンプでは細かなデザイン処理は行わず、「何をどこに置くか」を、実際の寸法(縦1360px)で制作します。
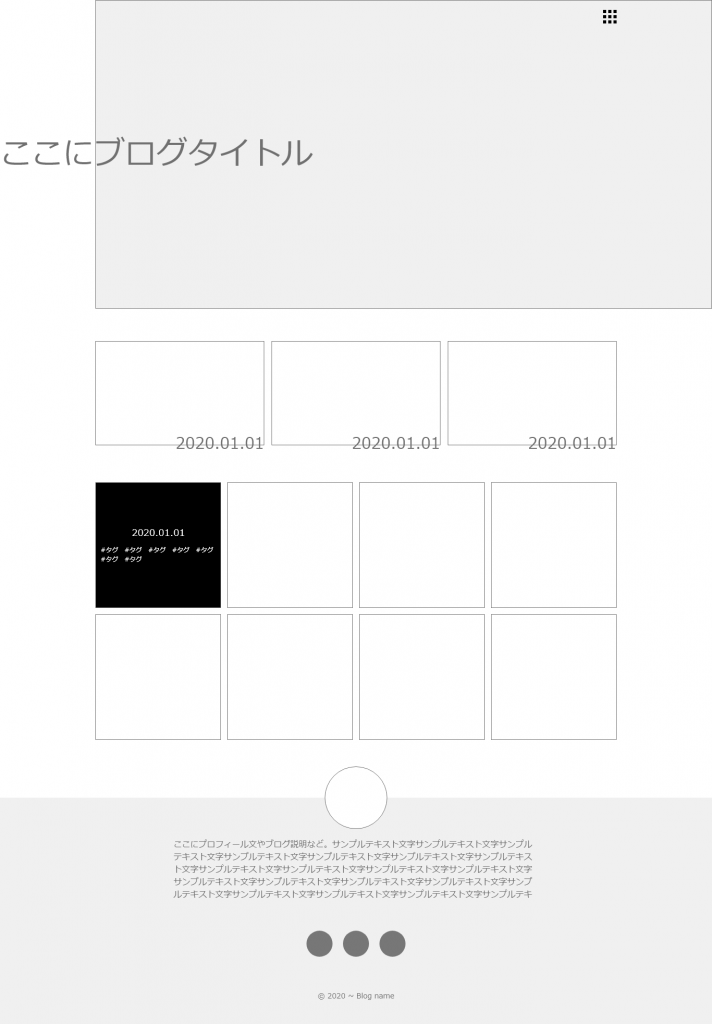
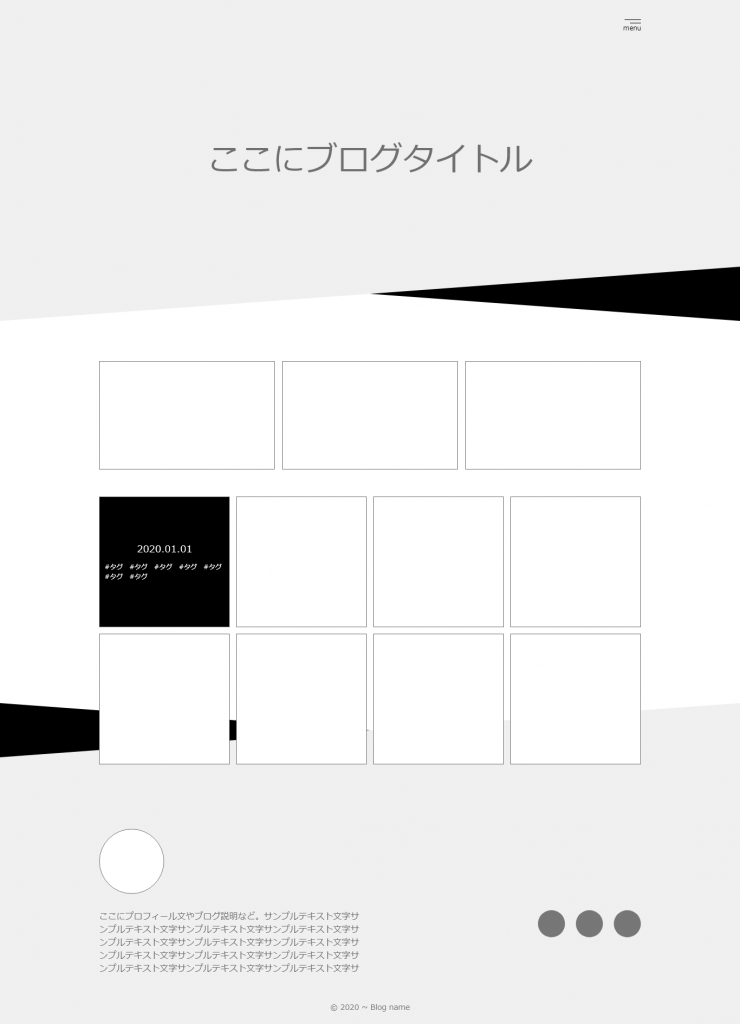
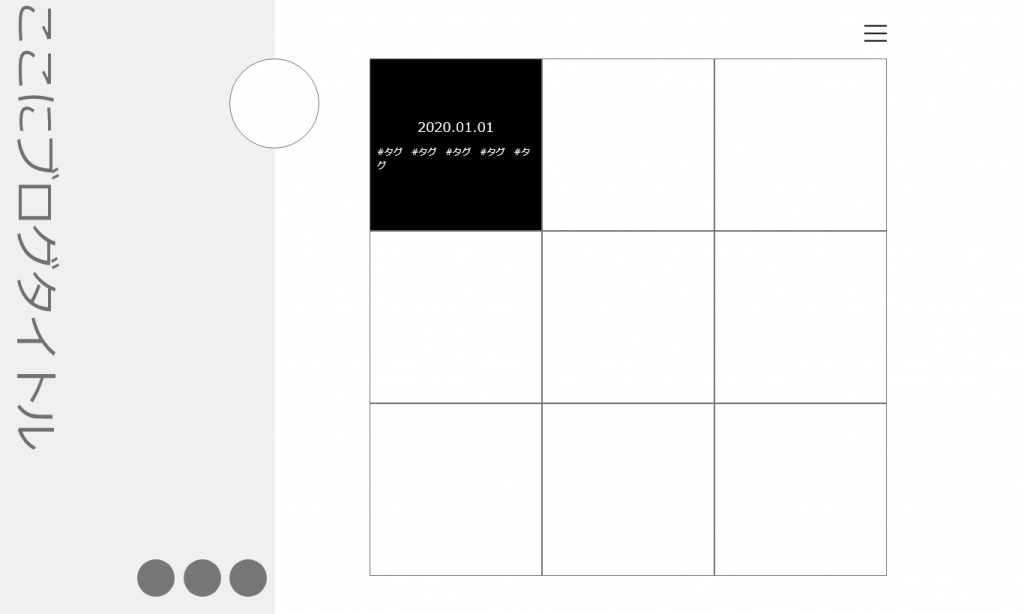
そして、実際にラフ整形して制作した3つのカンプが以下となっております。
ブロークングリッドレイアウト風
デフォルト系+ワンポイント
2カラム風+ミニマル
基本的に縦と横どちらにも対応できるように、バラバラの画像でも見た目の綺麗さを保つために正方形のサムネイルを採用しています。
この中から一つを起用、或いはまとめて、次回からはデザインに入っていきます。

この記事を書いた人
Amy
デザイナー / イラストレーター